BLOG



最新のSwiper.jsでは今までのと使用方法が変わりましたので、
Swiper.jsの使い方についてご説明致します。
Swiper.jsは簡単にスライド(カルーセル)が作れる機能で、
jQueryのようなJavaScriptのフレームワークを必要とせず使用できるため
簡単かつ軽く動くので最新のWEBサイトでの導入は必須の機能です。
実際にSwiper.jsを利用しスライドを作りながらご説明致しますので、是非最後までご覧ください。
Swiper.jsを利用するには様々な方法がございます。
今回は一番手軽かつ、サーバーの負荷が少ないと言われている
CDNを読み込んで使用します。
ではまずは、Swiper.jsにアクセスします。
左側『Get Started』をクリックします。

今回はCDNでSwiper.jsを使用しますので、CSSとJavascriptを自身のHTMLに追加します。
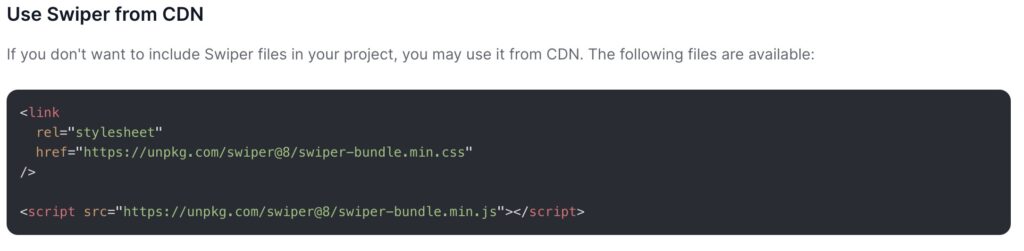
Use Swiper from CDNからCSSをコピーします。
一段目の『<link~ />』をコピーし
HTMLファイルの<head>タグの自身のCSSの上に貼り付けます。

実際にHTMLに記述すると下記のようになります。
五段目のに追加しているのがswiper.jsのスタイルシートです。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.min.css" />
<link rel="stylesheet" href="css/main.css">
</head>次にUse Swiper from CDNからJavascriptをコピーします。
自身のHTMLファイルの自身のscriptコードの上に貼り付けます。
実際にHTMLに組み込むと下記のような形になります。
<script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script>
<script src="js/main.js"></script>
</body>これでSwiper.jsの使用準備が出来ましたので、実際に使用していきましょう。
Swiper.jsのメニューから「Demos」にアクセスし使用したいタイプのスライドを選びます。

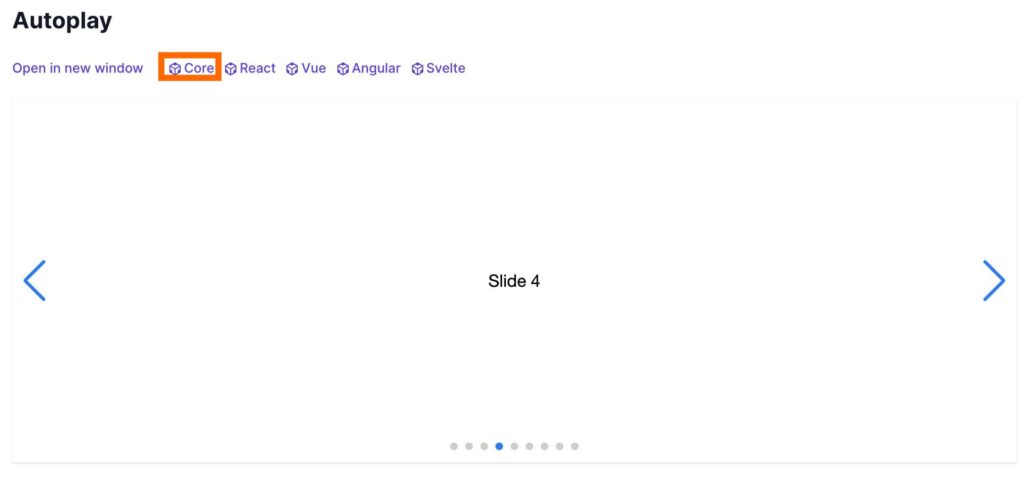
今回は「Autoplay」をカスタマイズして使用します。
『Core』をクリックするとソースコードを確認出来ますので、
確認してみましょう。

今回はいろいろなコーポレートサイトでも見る『AutoPlay』を使用しご説明致します。
AutoPlayは自動で写真が切り替わっていくものです。
ではまずはHTMLコードをコピーし貼り付けます。
HTMLで貼り付けをする部分はこちらになります。
必要に応じて『swiper-slide』の数を調整しましょう。
<div class="swiper mySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 4</div>
<div class="swiper-slide">Slide 5</div>
<div class="swiper-slide">Slide 6</div>
<div class="swiper-slide">Slide 7</div>
<div class="swiper-slide">Slide 8</div>
<div class="swiper-slide">Slide 9</div>
</div>
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-pagination"></div>
</div>次にCSSを貼り付けます。
CSSの注意点はhtml,bodyに関する記述は自身のサイトのものがありますので貼り付ける必要はないです。
実際に貼り付けする内容は以下です。
この記事ではCSSの変更方法もご説明しておりますので追って確認します。
.swiper {
width: 100%;
height: 100%;
}
.swiper-slide {
text-align: center;
font-size: 18px;
background: #fff;
/* Center slide text vertically */
display: -webkit-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
}
.swiper-slide img {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
}次に自身のjsファイルにJavaScriptを貼り付けます。
JavaScriptは使用するdemoによって変わります。
var swiper = new Swiper(".mySwiper", {
spaceBetween: 30,
centeredSlides: true,
autoplay: {
delay: 2500,
disableOnInteraction: false,
},
pagination: {
el: ".swiper-pagination",
clickable: true,
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
});ここまででスライド自体は完成していますので確認してみましょう。
ではここからオリジナルのスライドにアレンジしていきましょう。
現在のスライドはこのような形です。

各スライドにはデフォルトで「Slide 1」などわかりやすいように、
各スライドに名前が入っていますので削除します。

こちらはHTMLファイルから削除するだけで可能です。
この際にスライド数に合わせ要素を削除します。
デフォルトでは10枚ですが今回は3枚にします。
<div class="swiper mySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide"></div>
<div class="swiper-slide"></div>
<div class="swiper-slide"></div>
</div>
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-pagination"></div>
</div>現時点では写真・画像の設定が出来ていないので設定します。
スライドをループしたい場合は、写真・画像をCSSファイルより指定するのではなく、HTMLファイルより指定するようにしましょう。
<div class="swiper mySwiper">
<div class="swiper-slide" style="background: url(img/img0.jpg);"></div>
<div class="swiper-slide" style="background: url(img/img1.jpg);"></div>
<div class="swiper-slide" style="background: url(img/img2.jpg);"></div>
<div class="swiper-slide" style="background: url(img/img3.jpg);"></div>
</div>最後のスライドの次に最初のスライドに戻る設定です。
jsファイルにこちらを追加します。
var swiper = new Swiper(".mySwiper", {
spaceBetween: 30,
centeredSlides:true,
loop:true,
autoplay: {
delay: 2500,
disableOnInteraction: false,
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
pagination: {
el: ".swiper-pagination",
},
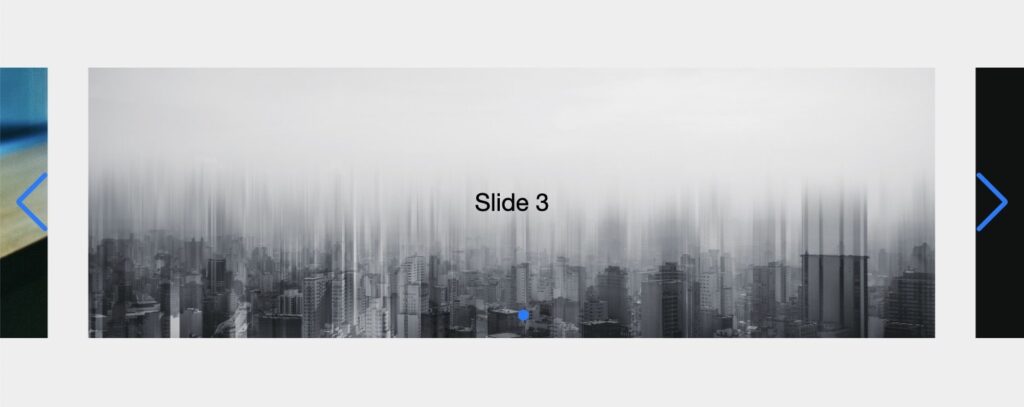
});左右のスライドをすこし見せるには、jsファイルにこちらを追加します。
1.2の部分を『1.5』にすると左右の画像が半分見えるようになります。
var swiper = new Swiper(".mySwiper", {
slidesPerView: 1.2,
spaceBetween: 30,
centeredSlides:true,
loop:true,
autoplay: {
delay: 2500,
disableOnInteraction: false,
},
// cssMode: true,
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
pagination: {
el: ".swiper-pagination",
},
});この記事でSwiper.jsの使用方法について扱ってきましたが、
簡単なスライダーは10分程度で作れるようになります。
是非トップページなどにスワイパーを組み込みたい場合は
Swiper.jsの導入を検討してみてはいかがでしょうか。