BLOG



モバイルフレンドリーとは、WEBサイトを閲覧するデバイスがパソコンよりもスマートフォンからの閲覧が上回っている為スマートフォンでのWEBサイトの表示を最適化することを表します。
モバイルフレンドリーのサイトは、GoogleのSEOの基準の大きな要因になっていますので必ず行いましょう。
お持ちのWEBサイトがモバイルフレンドリーに対応しているかは、
モバイル フレンドリー テスト – Google Search Consoleを実施してみましょう。
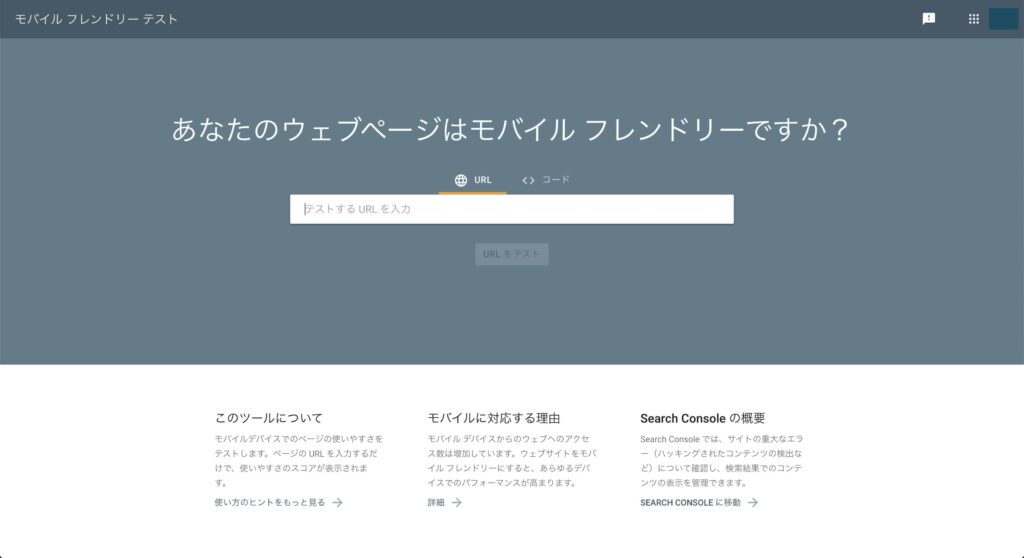
モバイル フレンドリー テスト – Google Search Consoleにアクセスします。
お持ちのサイトのURLを貼り付け「URLをテスト」をクリックします。

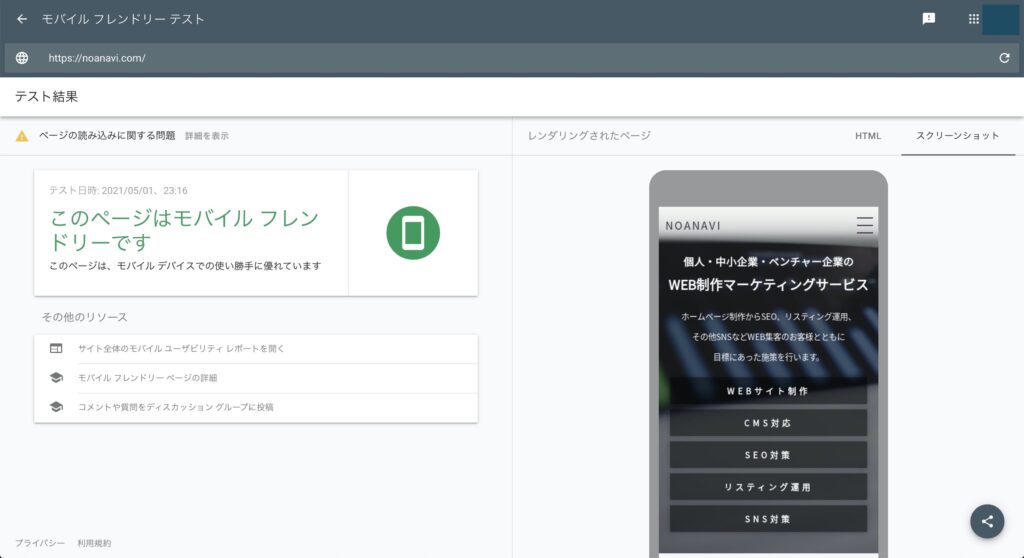
当サイトでは問題なく「このページはモバイルフレンドリーです」と表示されましたので問題なくモバイルフレンドリーのサイトになっています。

モバイルフレンドリーにしない場合ユーザーは画面を横にスクロールを行ったり、画像がはみ出てしまうため見にくいため不満を感じサイトを離れてしまいます。
このようにモバイルフレンドリーをしない場合サイトを訪問してくれたユーザーが快適に閲覧できないため良くないサイトになってしまいます。
そのためスマートフォンの方にも見やすいサイト設計にすることが必要です。
大きく分けると二点あります。
スマートフォンはパソコンに比べ読み込み速度が早くないため、読み込み速度を気をつける必要があります。
サイト内のコンテンツの中でも画像は容量が大きいため画像を圧縮し、表示する必要があります。
画像の圧縮については下記記事をご確認ください。
無料テンプレートや、自身で作成したテンプレートでも利用していないフォントや不要な機能が
ある場合は削除することで読み込み速度が早くなりますので少し高度な技術にはなりますが行いましょう。
レスポンシブデザインを行うことで、スマートフォンとパソコンでデザインを変更することができます。
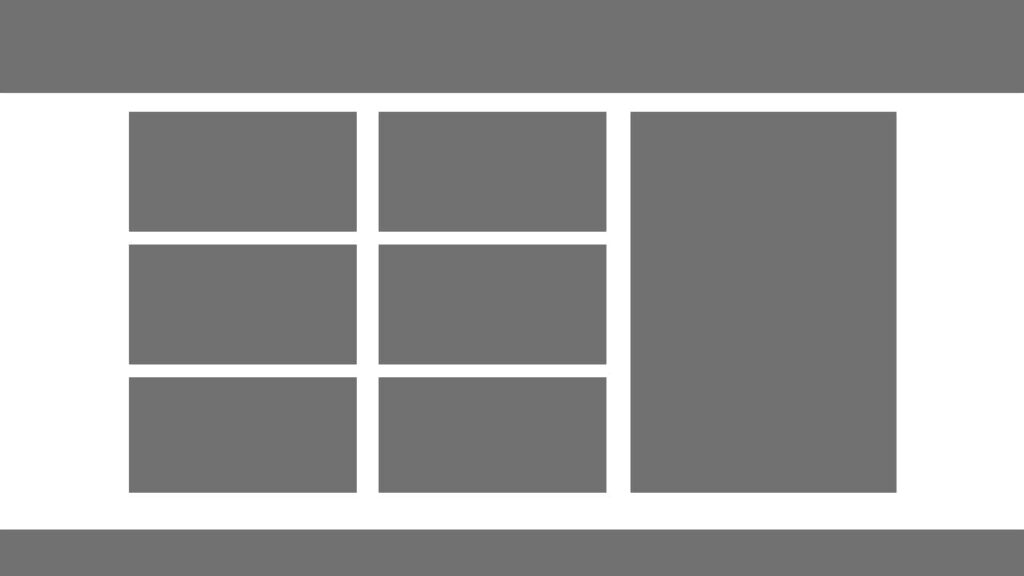
例えば下図のように
「ヘッダー」「二列二行のコンテンツ」「サイドバー」「フッター」という構成をPCとスマートフォンで分けることが可能です。


このようにデバイスごとに見やすいサイト構成にしましょう。
モバイルフレンドリーなサイトにすることはGoogleのSEO対策にも有効になりますので、
お持ちのWEBサイトはモバイルフレンドリーなサイトか確認してみましょう。
モバイルフレンドリーを目指すためには、「サイトの読み込み速度を早くする」「レスポンシブデザイン」で設計する。
技術的に難しい方は、是非当サイトのお問わせフォームよりお気軽にご連絡いただければと思います!