BLOG



企業のサイトやお店のホームページなど、店舗までのマップを表示したいことがあると思います。
スクリーンショットを貼り付けなどで対応しているサイトもありますが、
見栄えが良くないので是非Google Mapを埋め込みましょう。
まずはGoogle Mapを埋め込むだけでしっかりしたサイトに見え、
ユーザーからの信頼、安心感に繋がると考えられます。
Google Map自体のメリットとしてはカーソルやスワイプで移動や、
ズームイン、ズームアウトなど出来るので店舗までアクセスしやすくなります。
完成形はこのような形となります。
基本的に会社情報やアクセスなどは基本的にこのような形になると思いますので、
是非参考にしていただければと思います。

Google Mapの埋め込みは5分程度で簡単に行なえますので是非実践していただければと思います。
まずはGoogleマップにアクセスします。
そして埋め込みたい住所、もしくは店舗名を検索します。
(今回は東京駅を埋め込むことに致します。)
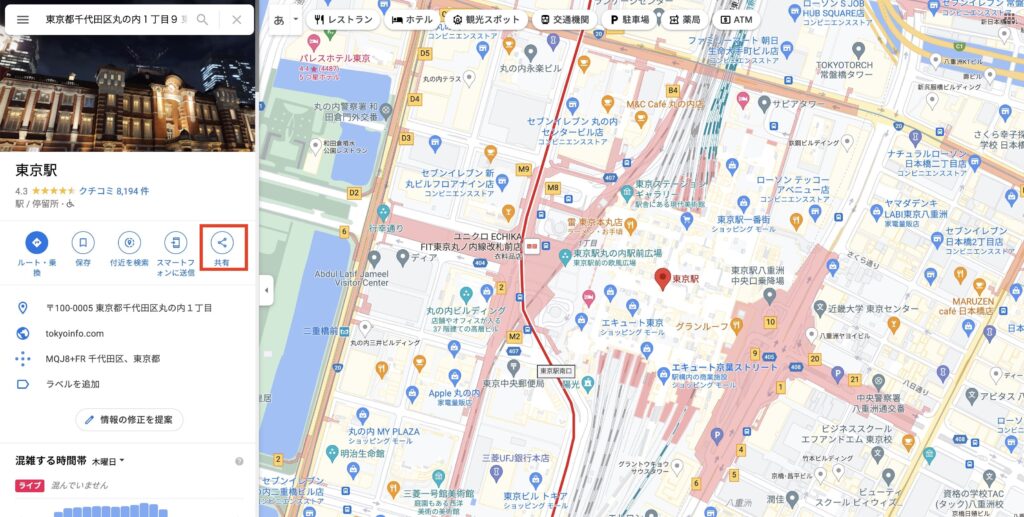
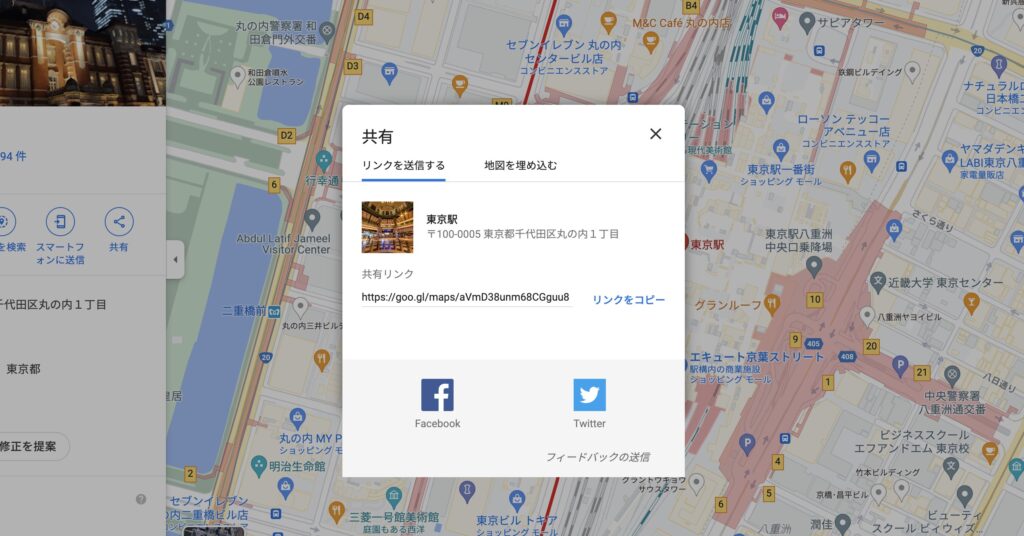
では埋め込みたい場所が見つかれば『共有』をクリックします。

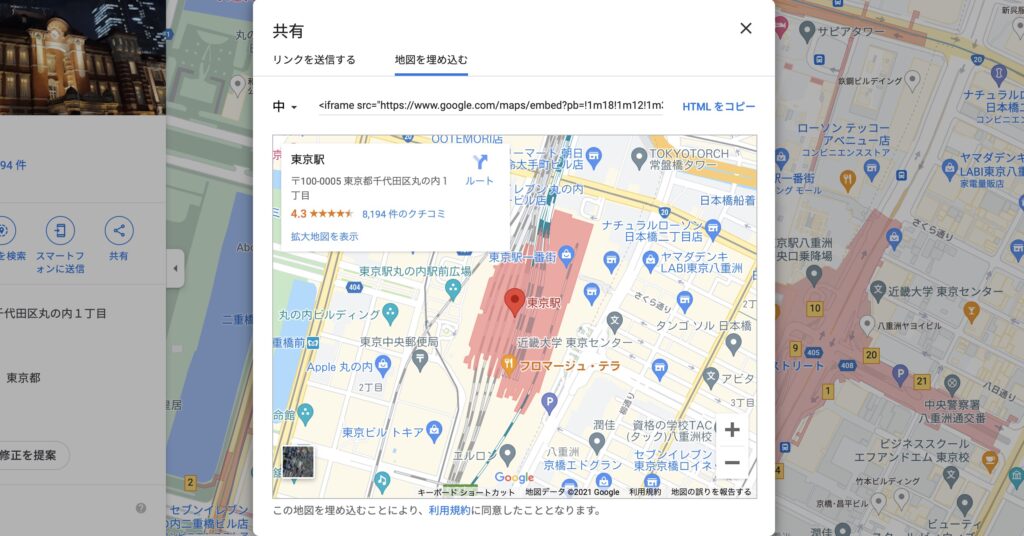
では右側の『地図を埋め込む』をクリックします。

では『HTMLをコピー』をクリックします。

先程コピーしたHTMLコードは下記のようになります。
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3240.828030380874!2d139.76493611562796!3d35.68123618019444!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188bfbd89f700b%3A0x277c49ba34ed38!2z5p2x5Lqs6aeF!5e0!3m2!1sja!2sjp!4v1635441782282!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>先程のコードの最終行
width="600"この箇所をこのように書き換えましょう。
width="100%"するとこのような形となりますのでごちらを貼り付けて完成です。
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3240.828030380874!2d139.76493611562796!3d35.68123618019444!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188bfbd89f700b%3A0x277c49ba34ed38!2z5p2x5Lqs6aeF!5e0!3m2!1sja!2sjp!4v1635441782282!5m2!1sja!2sjp" width="100%" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>