BLOG



WordPressのプラグイン『Contact Form 7』を使用して
簡単にお問い合わせフォームを作成する手順についてご説明致します。
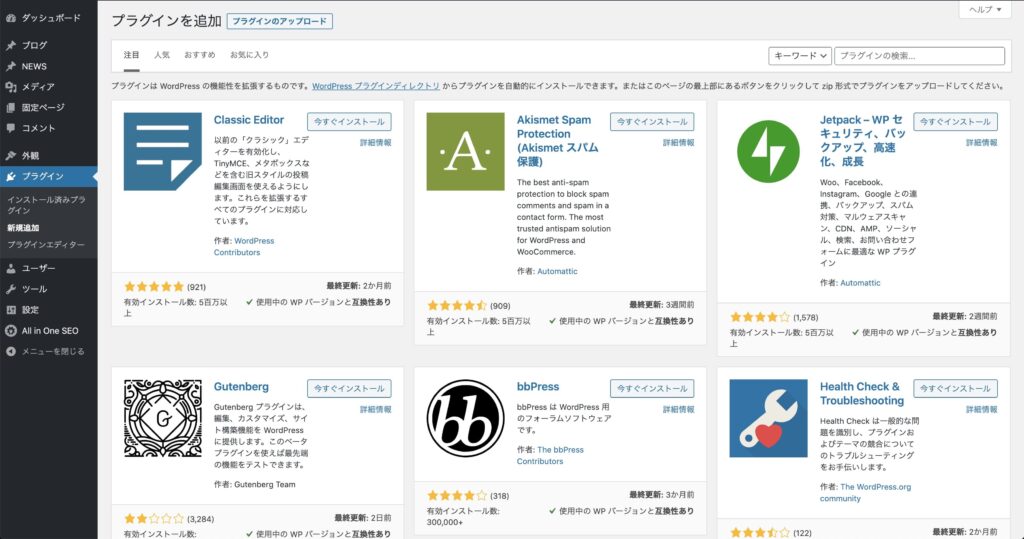
まずはダッシュボード左側『プラグイン』をクリックし、
『プラグインの検索』から『Contact Form 7』を検索しインストールし有効化します。

『Contact Form 7』を有効化するとダッシュボード左側に『お問い合わせ』が表示されますのでクリックします。
お問い合わせフォームの設定画面に進むとこのような画面になりますので、
『新規作成』をクリックします。

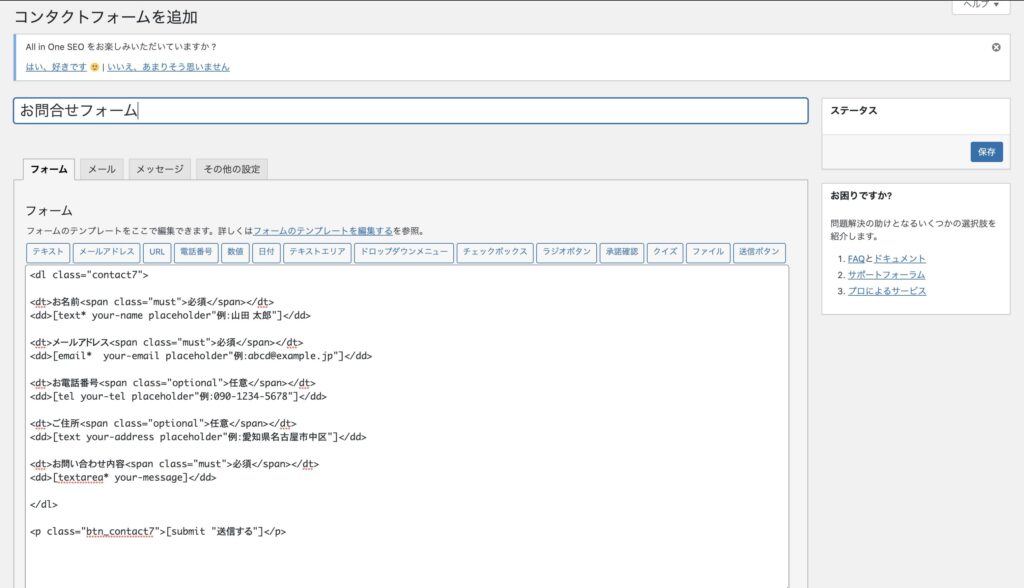
フォームの箇所は元々HTMLが記載されているのでこのように書き換えます。

今回のお問合せフォームの内容はこのように作成します。
<dl class="contact7">
<dt>お名前<span class="must">必須</span></dt>
<dd>[text* your-name placeholder"例:山田 太郎"]</dd>
<dt>メールアドレス<span class="must">必須</span></dt>
<dd>[email* your-email placeholder"例:abcd@example.jp"]</dd>
<dt>お電話番号<span class="optional">任意</span></dt>
<dd>[tel your-tel placeholder"例:090-1234-5678"]</dd>
<dt>ご住所<span class="optional">任意</span></dt>
<dd>[text your-address placeholder"例:愛知県名古屋市中区"]</dd>
<dt>お問い合わせ内容<span class="must">必須</span></dt>
<dd>[textarea* your-message]</dd>
</dl>
<p class="btn_contact7">[submit "送信する"]</p>同じ内容にする方は、このまま貼り付けましょう。
貼り付けますと、下に進み【保存】をクリックします。
お問い合わせフォームの作成が完成しましたので、
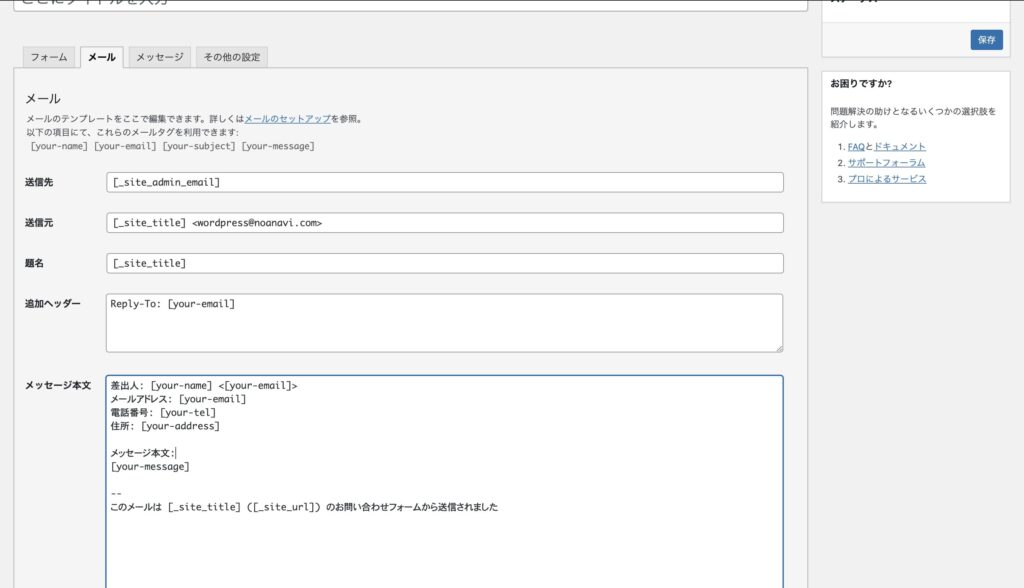
次にお問合せフォームが送られると届くメールの文章を作成します。
『メール』をクリックします。
『送信先』は初期設定でサイト自体に設定しているメールアドレスに送られます。
別のメールアドレスに送りたい場合は書き換えるだけでOKです。

先程載せたHTMLを使用した場合はこちらをそのまま貼り付けていただければ良いです。
そして『保存』を押して完成です。
『Contact Form 7』の編集ページに新たに作成されましたので、
ショートコードをコピーしお問い合わせフォームに貼り付け完成です。
